
Even though many companies now focus on online and progressive web app development, they still prioritize mobile applications to retain potential clients and cater to their needs.
But what precisely does your company need?
Here are some rules that explain what a web application is and the several varieties thereof. You’ll also learn more about PWA and the distinction between it and web applications in addition to this. Let’s get going over the differentiation and why you should go with Versatile Mobitech for such IT services.
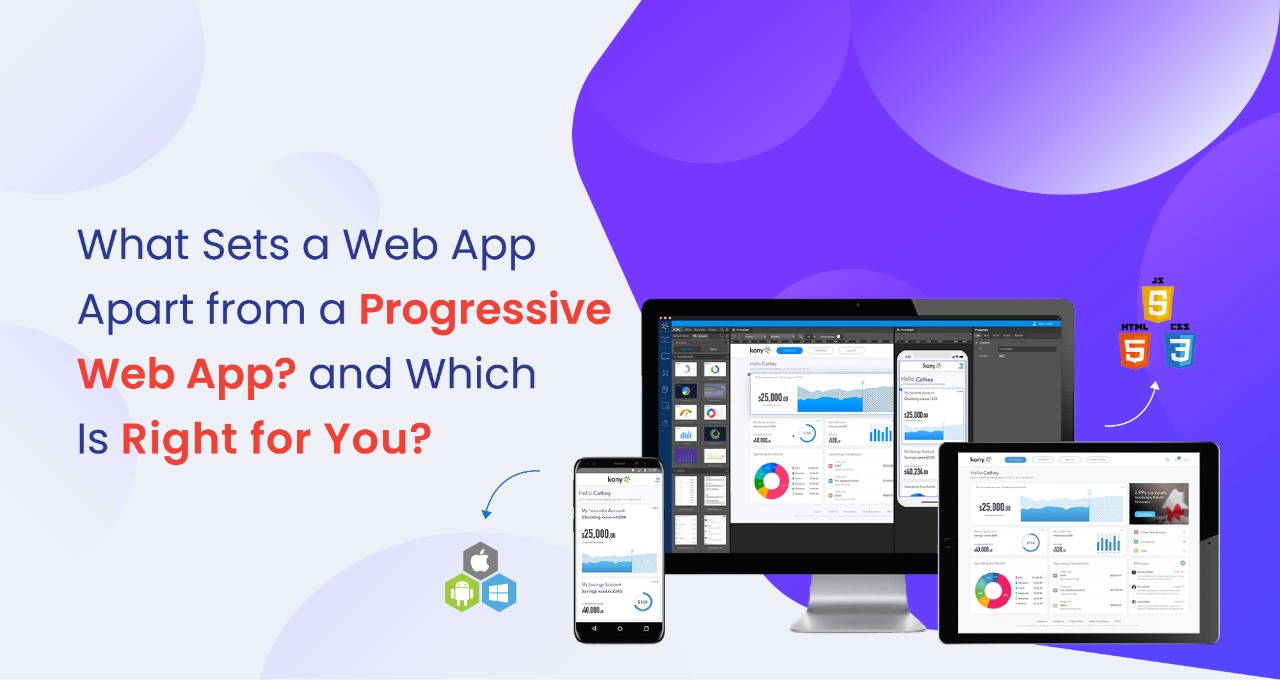
What is Progressive Web App (PWA)?
Progressive Web Apps (PWAs) are essentially web pages that resemble native mobile apps and offer their features. They are created using technologies such as HTML, Javascript, and CSS. Such technology works even when there is a bad bandwidth or even offline and does not need extensive installations from app stores. Today, firms like Twitter, Pinterest, and a number of others have abandoned their native applications in favor of practical PWAs, and several other industries have profited from these changes.
What is Web App?
Responsive websites that can be visited from desktop and mobile devices are referred to as RWAs (Responsive Web Apps). Here, integrating features and functions into responsive web design is the key objective. We may think of GitHub, Dropbox, etc. as best illustrations.
Regardless of the users of the device used or the networks they have been on, they are constantly looking for great experiences on your website. Regardless of how unreasonable the expectations of the consumers may be, you must have a strategy in place. While performing effectively on devices, responsive websites provide a strategy that partially meets user expectations.
Distinction Between Progressive Web App and Web App
RWAs and PWAs work relatively similarly, however, there are also some distinctions. Still, PWAs are far more powerful than RWAs. Let’s examine the key distinctions between responsive web applications and progressive web apps in the rows.
Installation
The installation process is one significant distinction between a PWA and a web app. On either a desktop or a mobile device, one can install a PWA. A web app, on the other hand, can only be used on a web browser and cannot be installed on a device. Because of this, it is preferred by consumers in this regard. Businesses may build a well-customized PWA with all the necessary elements to make a better impact on their clients by utilizing custom web development.
Ease of Access
When compared to their native equivalents, PWAs only take up a few KBs of space, making them extremely lightweight. A web app can only be accessed through a web browser; it cannot be installed. A PWA may be readily accessed by users from the home screen or app drawer after installation, where the app icon will look much like native applications. A PWA may also be shared through a link, enabling people to download the app. Thus, the process of installing the program is simplified.
App-like Experience
Despite the fact that progressive web apps employ the same technologies as regular web apps, such as HTML, CSS, JavaScript, etc. It offers a native app’s user interface. Furthermore, independent of the web browser being used, a PWA may make use of the majority of device functionalities, such as push notifications, unlike web applications. It offers a unique experience that is so fluid and integrated that it is difficult to tell a PWA from a native app.
Real-Time Data Access
The constant freshness of progressive web applications is another benefit. This is due to the fact that these programs update themselves whenever something changes. Since a web app is a website in and of itself, updates are made automatically. However, a PWA has an advantage because it is a more sophisticated web app.
More user engagement
PWAs may employ push notifications and several other device capabilities that enable businesses to boost user engagement, which is one of their main advantages. Businesses may utilise push notifications to inform customers about offers, discounts, and services to keep them interested in your company. Web app user engagement can be increased, but it’s not always simple.
Faster User Experience
Progressive web apps have the ability to cache data so that users may access pictures, texts, and other material before the entire program fully loads. Users spend less time waiting, which increases user engagement and retention. It improves the worth of your company. As a result, they provide a quicker user experience than both web applications and native apps.
Wrapping Up
In a word, by picking the finest app development firm, you may receive a web application that is specifically built for your organization. Customers are not required to download any software from the Play Store or App Store. Your clients may use their apps as long as there is reliable network connectivity.
Versatile Mobitech is a great option if you want to get the most out of your web app’s productivity and dependability. You may acquire your web application with a variety of features and advantages by working with our skilled team of developers.
Feel free to get in touch with us:
Email: sales@versatilemobitech.com
Visit our website: https://www.versatilemobitech.com/
Like us on Facebook: https://www.facebook.com/versatilemobitech

Top AI Tools for Digital Marketing in 2025

How Startups Can Choose the Best Android App Development Company

How to Choose the Best Web Development Company in New York, USA

Full-Time vs. Contract Tech Staffing: What’s Best?

 +91 970 193 0011
+91 970 193 0011 +1 934 221 7261
+1 934 221 7261 +971 55 316 6156
+971 55 316 6156