UI / UX Design

Versatile is a market leader within the design and development space. Known for our keen eye towards customer experience and satisfaction – every website we craft has been carefully designed and developed. With a team of over 70 individuals, with experience spanning over 10 years, we combined have produced some of the leading websites in India.
As a Mobile app development company, we understand client needs in detail and then work together to produce the desired results. Our processes are stringent and yet rapid, to ensure that we meet deadlines.
Being in UI/UX designer for the past 10 years, we understand that design is created for and is meant to cater to the user, we are here to make what’s best for your them. We take our time to understand the user, their personal, their needs and requirements. Whatever product we create, has been well-thought out and has been designed for easy adoption by your user. Our goal is to make the product so simple that it is intuitive, clean and easy to get around.
Within Versatile, before we submit the deliverable to a client, we follow multiple rounds of internal checks before we submit a final product to you; this helps us check the quality across individuals, making sure it is as user friendly as possible.

Prototypes

Once we’ve finalised on the page layouts, it’s now time to check the UX aspect of it. Within this section we test design concepts and flows ensuring it is in line with our thoughts and goals.
Here we undertake medium-level prototypes where in we have interactions/animations/the flows to conduct actual usability testing to validate. This process also helps foresee usability issues before launch and weak spots of the design. When prototyping, scenario testing is a rigorous process, wherein we map out every possible customer journey flow.
Here we put ourselves in the user’s shoes, understanding how they react and act with the interface. Any potential issues, at this point, as squished and corrected. We ensure we go through every single route in order to preempt user’s steps and possible actions.
Here are some of the reasons why we at Versatile prefer to prototype. For starters, prototyping helps enhance the quality of any website – by conducting usability tests and seeing how the user flows function/work – we can check all aspects of user behaviour before development.
Secondly, iteration occurs at a lower cost with prototypes – it is advisable to create prototypes before jumping into development because the more you iterate, the more you can see what your users see/want since it’s a simulation. Prototyping allows the developer to quickly demonstrate (or walkthrough) a system or part thereof.
Thirdly, feedback is an important part of the prototyping process and with exposing the working prototype to the users, you can discover their expectations and therefore gaps.
This entire prototyping exercise is conducted so clients can see a middle step in the design process rather than us working behind the scenes from wireframe to final design.
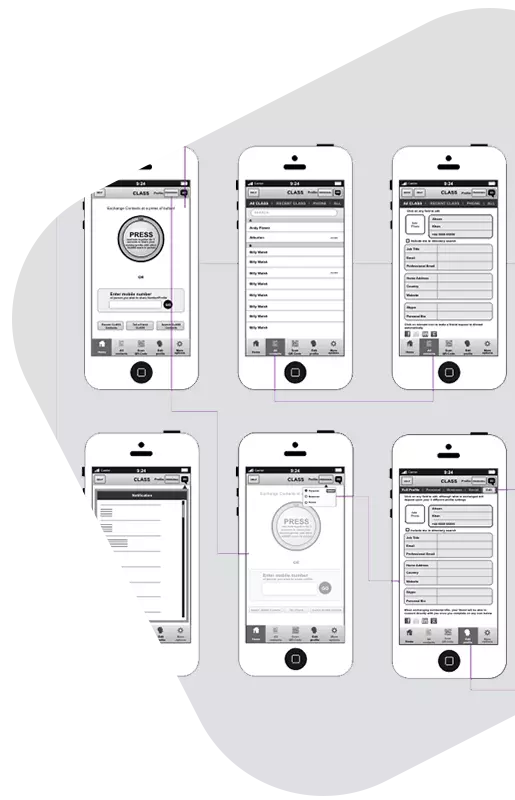
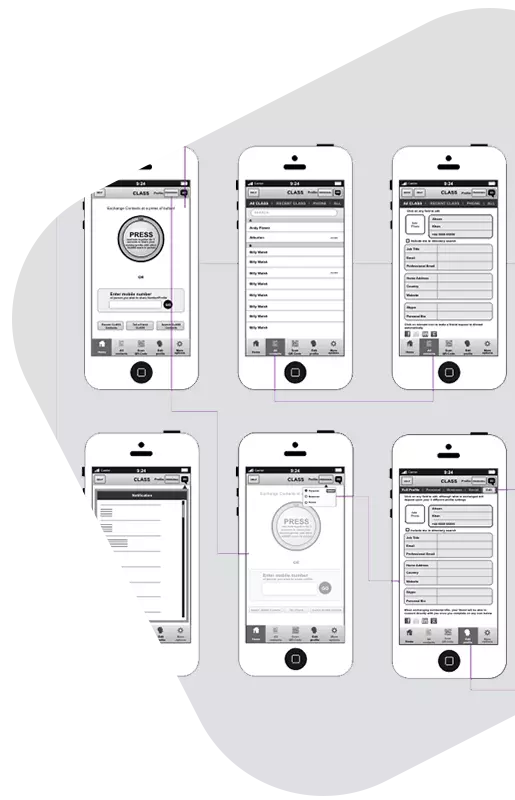
Wireframes

At Versatile, we aim to be a high-quality agency that is solving for the user. Addressing every pain point and providing a smooth user experience through it all.
A wireframe is a simple black and white layout that outlines the size and placement of elements. It is the first step in a design process therefore it has no color, fonts or branding. It’s a plan of action that’s going to lead us to the final deliverable.
Our first deliverable that a client receives after these activities are conducted is a wireframe. Using Photoshop/InDesign/ Illustrator, we provide low-fidelity wireframes as a starting point to convey layouts and flows.
As we begin the design process, we go through rigorous in-house brainstorming sessions – this is to ensure that we are really drilling down customer pain points, needs and necessities. From card sorting to mind maps, each process, button, flow. So on and so forth, is decided with intention.
Our first deliverable that a client receives after these activities are conducted is a wireframe. Using Photoshop/InDesign/ Illustrator, we provide low-fidelity wireframes as a starting point to convey layouts and flows. Here’s why At Versatile, we always begin with wireframing as a mandate as we have seen the benefits it brings with it. Wireframes for us are an essential step to getting closer to producing and delivering the final product.
Some of the major benefits we have seen are
- It helps us translate thoughts and ideas onto paper, therefore visualizing what the website/app will look like. This is an important step in turning something intangible into something tangible.
- It helps clients and us focus on usability. Our wireframes start with low fidelity and then move into high fidelity. This allows us to look at the website objectively to see the ease of use, user flow, navigation and placement of items. It helps speed up the design to the development process when it’s low fidelity.
- When creating wireframes, it is with the mindset that we want to spend the most time on this stage. This helps design and development understand exactly what needs to be done- in detail and with extreme clarity. The more we iterate, the more we’ve come closer to a final product with the client.
We provide you the complete package and since this is the most basic version, we are able to quickly iterate, fix, innovate.

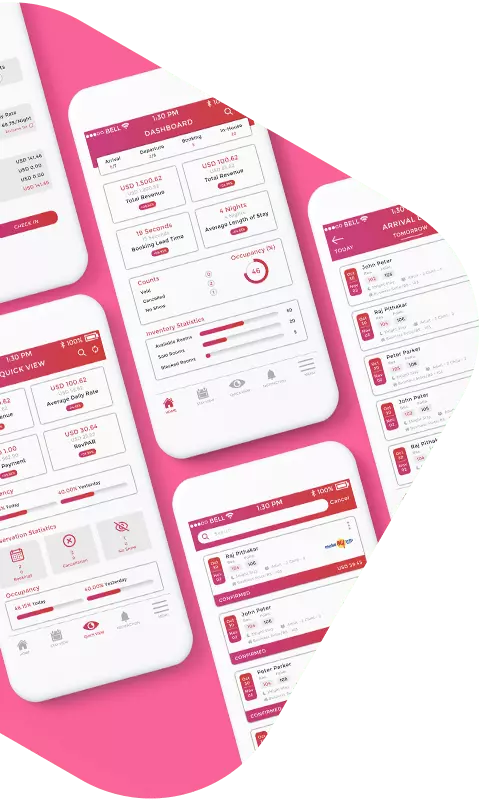
Application Design

Every single person we interact with now a days, has a cellphone. That goes to show the demand of mobile applications.
At versatile, we’ve worked on over 150+ projects for mobile applications spanning industries – from health tech to food tech right till e-commerce. For these projects, we have built native and cross-platform apps to support your requirements.
Working cross-industry and with varying levels of development needs, we have a deep understanding on how humans interact with technology. Be it an app for a niche market or one that is mass-market, we are here to provide the competitiveness your app needs.
Be it on an Android or Iphone device, we ensure that the functionality and usability follows the same flow. Some Mobile apps, depending on the device, can have more or less functionality, meaning that the design process and showcase to customer – is very much in the company’s hands. You can decide what and where to show what functionality.
When it comes to testing, we have the ability to do it in-house with the latest phones and gadgets. We do understand that mobile-first requires much more responsiveness and adaptability – therefore, we are almost always the first purchasers of new tech, to ensure that your app renders in the manner it is supposed to.
Once we complete testing, comes the process of debugging the app. This is a tedious process that involves critical thinking and an eye for bugs. Sometimes, bugs can span a couple lines to half a page – given our expertise in development and bug-fixing – it’s now become a simple, straight forward process. It’s one that we mandate before the app is shipped. This ensures that by the time it reaches our user’s hands, it has been tested and tried and fixed to match to the highest quality possible.
Web Design

Website design is a fundamental part of the business, and a strategic tool you can use to attract, educate and inform consumers of your offerings. Any traffic on your website can convert into a lead and into a customer – that’s why, we believe, it is the first and last impression a surfer has.
When designing for the web, we do understand the requirements of landing pages, contact forms, CTAs and much more! Our design team who has worked with over 100+ customers internationally and locally, understands your exact requirements. As web design has progressed, so have the ways of development.
One major aspect that needs to be taken care of when designing for the web is typography and content templatization. These two factors have a significant role to play when the design is being created. Typography and content on a page has major impacts on readability as well as reading flow. A page with too much content, if laid out correctly, will not overwhelm the user. We pay extra attention to the content and structuring that happens on each page – ensuring our user is able to engage and read the content provided to them.
Our goal through the design process is to develop a User Experience that delivers value at every step. We at Versatile take constant efforts to educate ourselves with the latest in the market – from Drupal/Wordpress till Java, HTML and CSS (including JQuery and XML).